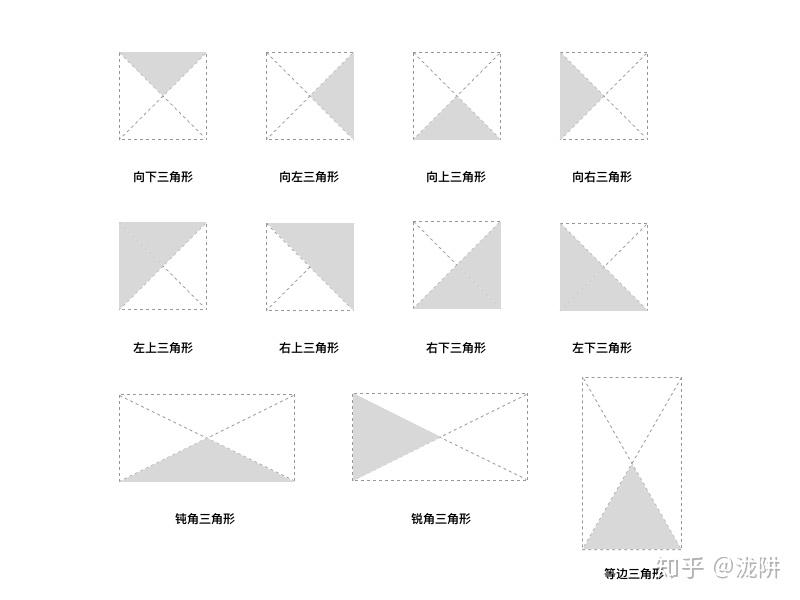
CSS技巧之圆角背景与三角形 前端开发中两个很不错的小技巧, CSS三角形与圆角背景 的确, 它们都可以通过图片来实现, 但, 抛开用代码实现可以减小图片加载量不说, 当你遇到三角形或圆角背景下还有一层非纯色背景时, 你又不得不考虑IE6 png兼容问题, 嗯, IE6,万恶之源 CSS3三角形实现原理 在css3中,我们主要使用的是一个transparent的属性,意思是透明的,比如我们将字体设置为黑色会写color:black,那么如果想把字体的颜色设置为透明,我们可以写color:transparent。同理backgroundcolor:transparent可以设置背景为透明。 三角形8种分类 我们根据三角形的位置分为8种: triangle up,triangle down,triangle left,triangle right,trianglePisukeCode Web開発まとめ CSS画像を円とか三角とか好きな形に切り抜くテクまとめclippath CSSで画像を切り抜きしたいとき、スゴク便利なのがあります。

Css中的混合模式 制作高级特效的必备技巧 Segmentfault 思否
Css 背景 三角
Css 背景 三角-Borderbottom px solid 三角形の色;三角形右下:borderright px solid transparent;




梦幻光晕三角背景矢量素材 矢量背景 懒人图库
Fukidashi { width 400px;/*三角形の表示位置の基準として指定*/ } fukidashiafter { content ""; 这篇文章主要介绍了CSS中三角形的绘制与巧妙应用,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下 最新评论 文章分类 CSS教程;
这是我参与更文挑战的第3天,活动详情查看 更文挑战 关于三角形的实现。在之前的文章CSS 4句CSS送你一个小月牙中,汇总了很多经常用到的css形状,本篇文章主要是分析一下三角形 三角形右上:bordertop px solid 三角形の色; 最終的に表現したい三角形の形に合わせて色を指定することで、三角形の組み合わせで斜めの三角形を表現します。 また、疑似要素に position absolute を指定、右上の三角には top 10px と right 10px 、右上の三角には bottom 10px と left 10px をそれぞれ指定して、ずらした位置で配置するように表現しています。
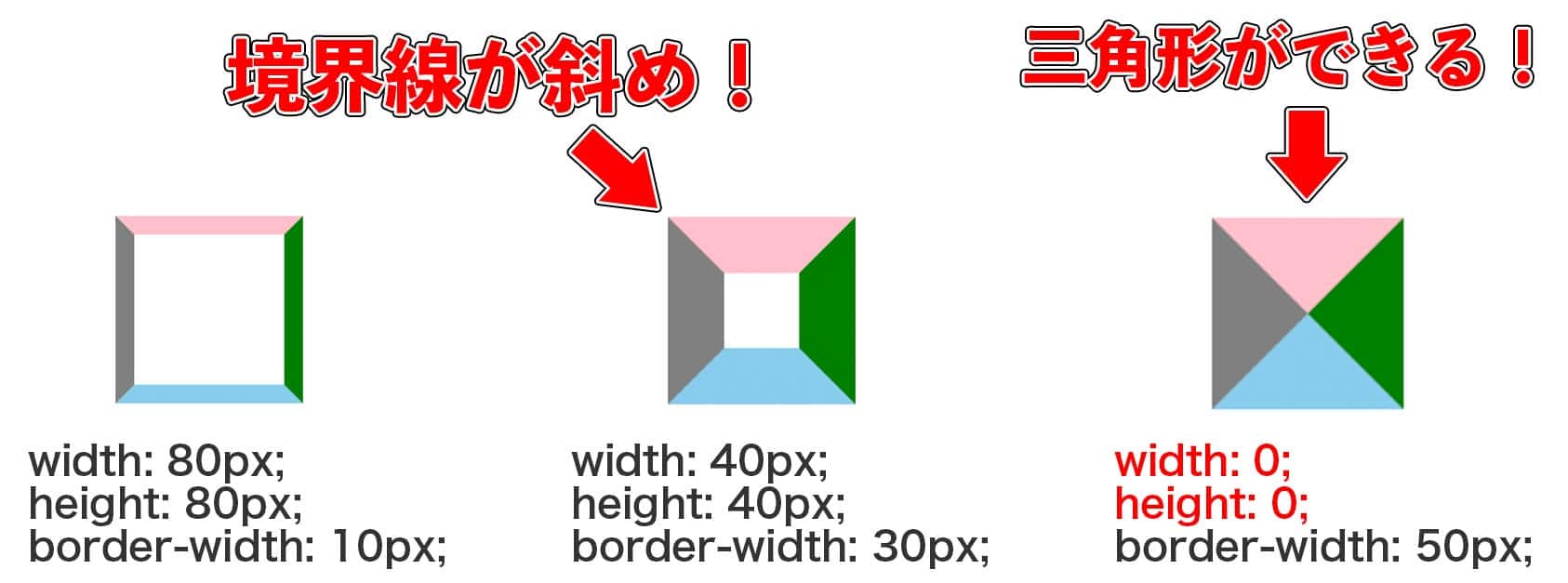
方法1 borderで再現 これが一番綺麗な方法かなと思います。 Copied! CSS技巧之圆角背景与三角形 前端开发中两个很不错的小技巧, CSS三角形与圆角背景 的确, 它们都可以通过图片来实现, 但, 抛开用代码实现可以减小图片加载量不说, 当你遇到三角形或圆角背景下还有一层非纯色背景时, 你又不得不考虑IE6 png兼容问题, 嗯, IE6,万恶使用纯CSS创建三角形形状 如何在页面中实现三角形,有以下几种方式; 一、使用css绘制三角形HTML代码: CSS代码:(1)箭头向上triangle { width 0;




Css中的混合模式 制作高级特效的必备技巧 Segmentfault 思否




清新三角与曲线图案无缝背景矢量素材 矢量背景 懒人图库
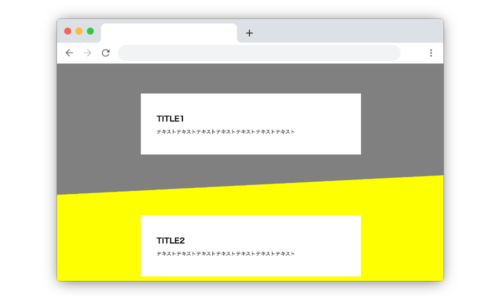
背景パターン / 三角形 ver2 See the Pen CSSBackground Patterns / Triangle v2 by 125naroom ( @125naroom ) on CodePen HTMLとCSSはこちら cssで余白をとり真ん中に黄色い背景逆向き三角形を作りたいのですが、 下記の画像のように逆三角形がyellowの幅を読み込まずにはみ出てしまいます。 黄色の破線のように幅を合わせたく困っております。 該当のソースコード css做三角形的方法:首先创建一个div元素,设置div的width和height为0,只用边框宽来填充,边框样式设置为实线"solid";然后顶部边框设置颜色,剩下的三个边框的颜色设置为透明"transparent"值即可。 本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。 使用CSS画三角形




Cssだけで三角形を作ろう その2 吹き出しやリボンをデザインする 株式会社グランフェアズ



小三角背景图片下载 免费高清小三角背景设计素材 图精灵
CSS圆角背景与三角形实现办法,前端开发中两个很不错的小技巧, CSS三角形与圆角背景 的确, 它们都可以通过图片来实现, 但, 抛开用代码实现可以减小图片加载量不说, 当你遇到三角形或圆角背景下还有一层非纯色背景时, 你又不得不考虑IE6 png兼容问题, 嗯, IE 纯 CSS 做三角形的方法,目前我知道三种,分别是利用 border 属性," "字符,和 CSS3 transfrom 做 45 度旋转实现的。 1、利用 border 属性实现三角形 这个原理很简单,我我们先看下面的图,这是一个边框为 px 的 div,看他的边框,是个梯形,变化会从这里开始。Borderleft px solid transparent;




梦幻光晕三角背景矢量素材 矢量背景 懒人图库




码力全开大学堂 Larrymaliquank1 Twitter
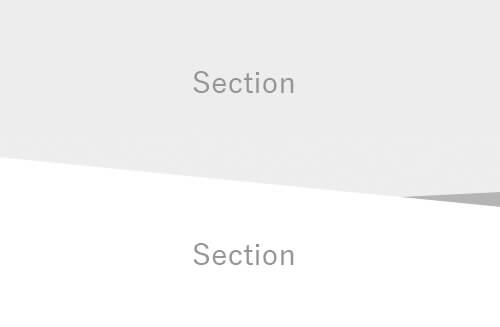
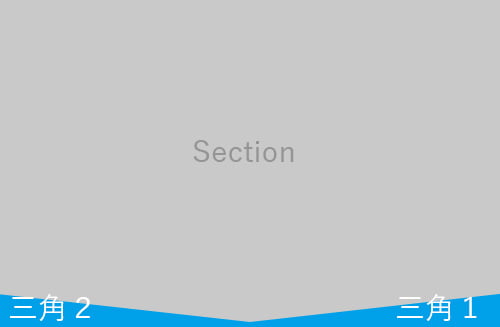
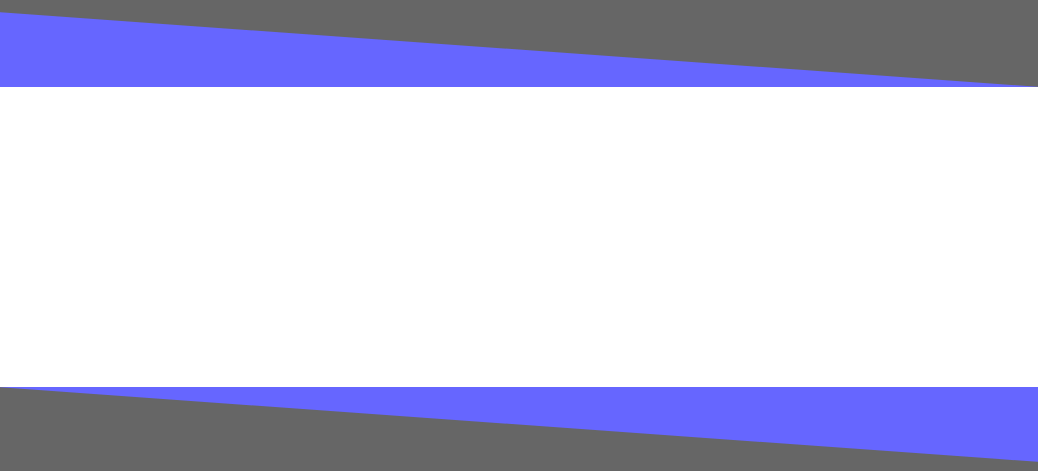
で斜めに傾けています。 簡単に実現可能なのでお試しあれ。 Web制作 css 3 Web DesignBackgroundcolor #E5E5E5 ;} /* section1の背景 */ HTMLとCSSのみで歪んだ背景を表示するコード。 背景色にダークカラーを表示し、緑色の背景色を webkittransform skew (0deg, 10deg);




Select 三角形css Css3繪制三角形實例介紹 Html教程 Php中文網 Vnfp




码力全开大学堂 Larrymaliquank1 Twitter
CSS 背景 三角 CSSで作る三角(右向き) border プロパティを使用し作成します。 右向きの場合は borderleft 左向きの場合は borderright と作成したい向きの反対側の border のカラーを設定し、他は transparent でボーダーの色を透明にします CSSで三角形を作るborder属性を使うことで、三角形三角を使った方法 (基本) 三角を反対向きにするには「borderright」を「borderleft」に、上下の反転は「borderbottom」を「bordertop」にします。 グレーにしたsection1の背景に、beforeで白い三角を作り色を変えて斜めに見える様にした状態 section1 { paddingbottom calc (10vw 10px); 原理:和三角形的实现有些类似。 4 画箭头 利用三角绘制箭头,只需要再绘制一个和此三角大小相同,方向相同的三角,颜色和背景颜色一样,覆盖在此三角上面,通过少量的位移形成箭头。 5 椭圆 椭圆依旧依赖 borderradius 属性,很多人应该都没注意过




Css3で作る背景画像の三角形 Qiita




无需字体图标 Css绘制上下小三角点击切换颜色 可用作排序按钮 一码是一码的博客 程序员宅基地 程序员宅基地
使用 CSS 的话,有什么办法呢? 可能的一些办法是 clippath,或者一些奇技淫巧,使用 textdecoration 里的波浪下划线 wavy,或者是使用渐变叠加。 当然,还有一种办法是本文将提到的使用 boxshadow 及 三角函数。 三角函数 咳咳,简单回顾下三角函数里面的 sin、cos 曲线图像变换,还没有全部还给老师。 纯CSS 描边三角形 描边矩形 气泡对话框 在实心的三角形A上添加一个小三角形B (颜色为矩形背景色),将A覆盖,只留两个边 一、绘制矩形对话框 在绘制如上图这样一个带三角形的气泡对话框之前,我们先绘制一个矩形,并将这个矩形加上边框(border),使它成为一个描边的矩形。 代 纯CSS的三角形其实还可以使用伪元素 (pseudoelement)进行绘制。 下面就是绘制方法: 背向箭头的那一侧的边框的颜色就是三角形箭头的颜色。 画这个箭头并不需要同时使用before和after两个伪元素——一个就够了。 而另外一个,你可以把它用作前一个的背景



三角形css 背景html Css技巧之圓角背景與三角形 前端開發中兩個很 Rjhi



Html5星空几何连线背景动画 代码库
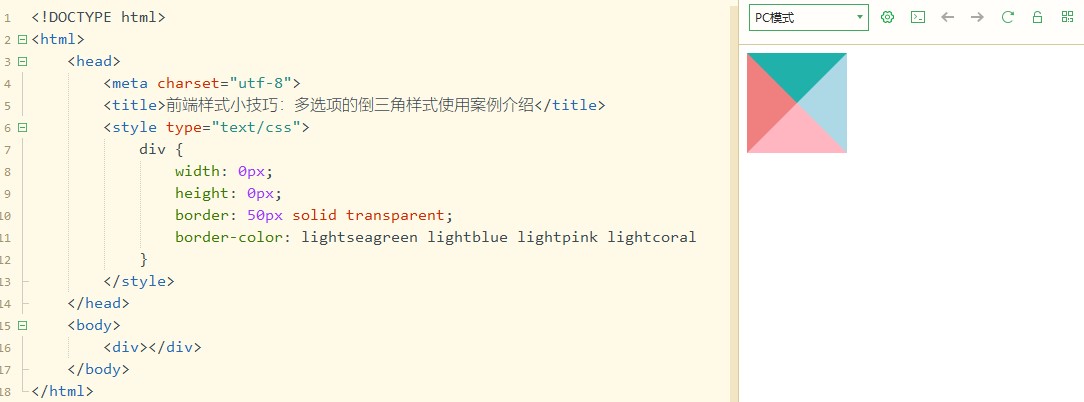
Bordercolor red green blue brown; css实现小三角(转载个人笔记) 笔记 : 原理就是:宽高为零,单独设置border的宽度,然后上右下左,根据需要选择三角形的方向,比如选向上箭头,其他右、下、左设置为透明; 然后放在下边,用margintop:10px 放上去。 /**向下的三角**/ sanjiao_down { width0;三角形左下:borderleft px solid 三角形の色;



Css实现空心三角箭头 Issue 57 Yoowinsu Blog Github




Css Before 三角形css帶三角形的對話框 Tfdvy
我们的思路是使用border边框来实现三角形的样式,因为border的边框是由四个三角形组成的。 2/6 首先我们创建一个带边框的div: 具体代码实现如下: width 40px;Borderbottom px solid transparent;Html 見出し css 背景 三角 レスポンシブ CSSで三角形を作成しますか?



3kobqo8ryjfhvm




如何用css 画三角形和箭头 知乎
解説 これは、box1の背景を三角で表現した例になります。 background が「,」で区切られて2パートに分かれていますが、三角形が2つ組み合わさって1つの三角形を形成している形になります。 backgroundsize が 100% 50% で表現されていることからわかる通り、上50%、下50%でパート分けされています。 lineargradient で三角形を表現していますが、支点から50%までを/*是因为, 虽然宽高度为0, 但在IE6下会具有默认的 */ lineheight 0;最容易想到的,是叠加层。 思路是将两个三角形叠加在一起,外层三角形稍大一些,颜色设置成边框所需的颜色;内层三角形绝对定位在里面。 整体就能形成带边框三角形的假象。 这里就涉及到一个绝对定位的问题,上、下、左、右四种方向的三角形相对于父级定位是不同的。 首先我们来看下,当定位都为0(left0px;




Css3で作る背景画像の三角形 Qiita



Css 三角形对话框 带边框 Before After Border Css学习 前端老白
CSSだけで三角形を作ろう! その1:borderプロパティの仕組みをマスター Posted by NAGAYA on Sep 7th, 17 こんにちは。 めぐたんです。 今回から CSSの border プロパティだけで作る三角形 について、全2回に渡ってお届けします。 「 border プロパティだけ」、つまりブラウザの種類やバージョンに依存しないのでもしかすると前々から使われていた手法なのかもしれA collection of customizable CSS section separators, with the possibility to easily copy the code CSSで作る三角(右向き) border プロパティを使用し作成します。 右向きの場合は borderleft 左向きの場合は borderright と作成したい向きの反対側の border のカラーを設定し、他は transparent でボーダーの色を透明にします。 html 1 2 CSS 1



手撸一个在线css三角形生成器 趣谈前端 Csdn博客




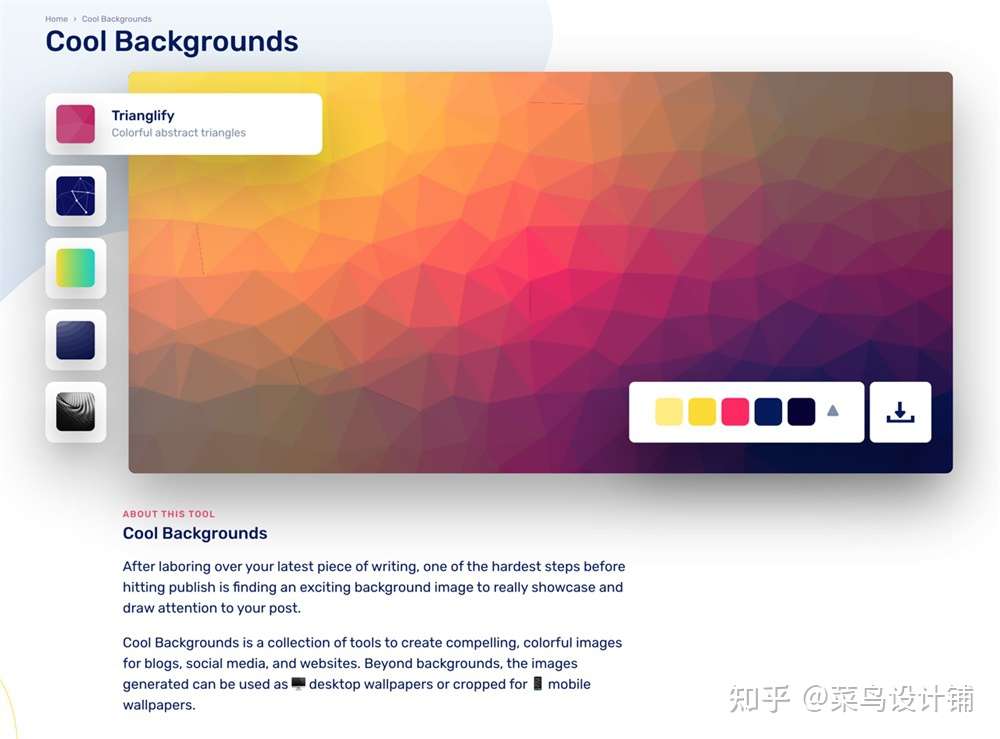
Css背景渐变神器 Cool Backgrouds 一键生成 Cth 成长之路的博客 程序员宅基地 程序员宅基地
大家感兴趣的内容 1css控制UL LI 的(5) CSSを使って次のような図形を作成する方法はありますか。 私はこれを解決策として試しました。 triangle レスポンシブな三角形 See the Pen CSSレスポンシブ対応の三角形を作る by 125naroom on CodePen レスポンシブな三角形には、単位に『vw』と『vh』を使います。 『%』は『borderwidth』には使えないので要注意です。




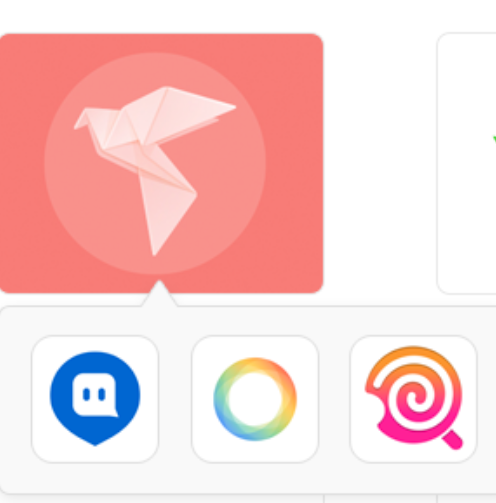
不同样式tooltip对话框小三角的css实现 Windliang



手撸一个在线css三角形生成器 趣谈前端 Csdn博客
/*背景色にピンクを指定*/ padding 50px px; はじめに 本記事では cssのみを使って三角や矢印を作る方法 をご紹介します。 すでに三角や矢印を作れる方でも、「実際にはコードの中身の仕組みがよくわかっていないんだよね〜」という方もいらっしゃるんではないでしょうか? css可以实现各种各样的三角形,减少了切图加载图片,以下是各种三角形的实现方法。1首先设置一个盒子的三边为不同的颜色,看下边框是怎么显示的。 #test{ widthpx;




17年版 Cssのみで三角形を作る方法を解説するよ ついでに台形や扇形も作ってみるよ Kuzlog




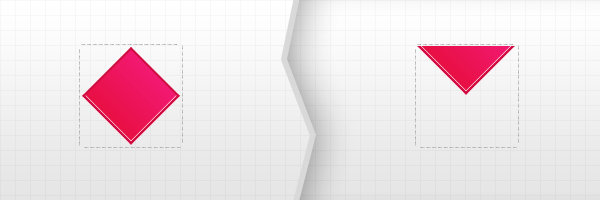
使用css3在网页中实现各种三角形样式集合 原理解析 Css教程 Php中文网
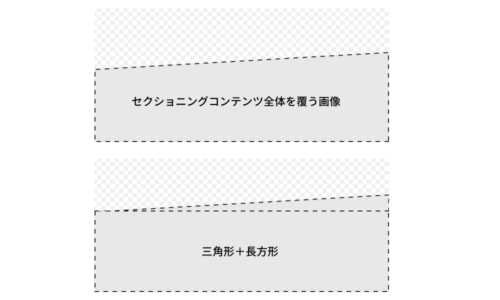
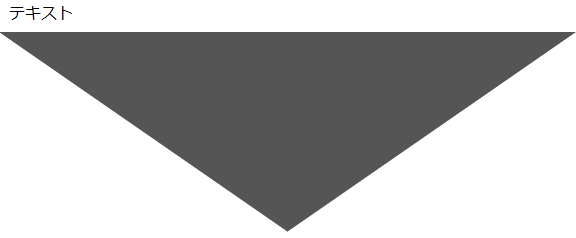
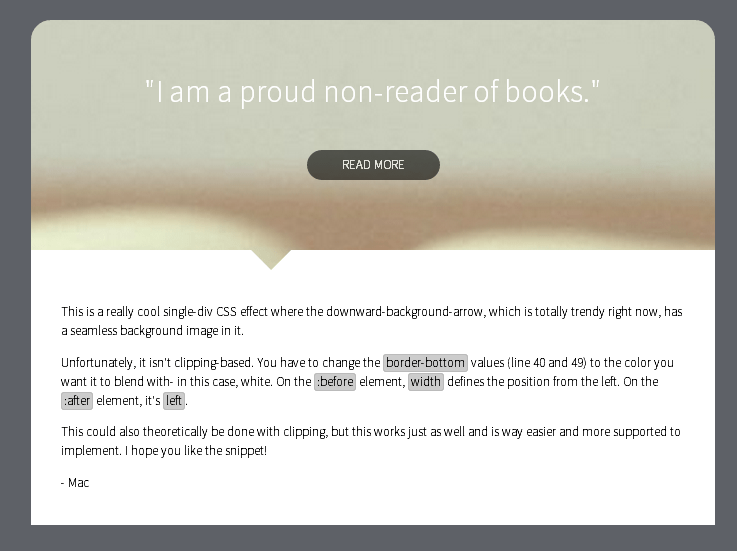
以下のようなCSSとした場合、PNG形式の画像ファイルで三角のパーツを透明にしていると、想定していたよりも長い文章が入った場合、長方形で塗られたようになってしまいます。 backgroundurl(背景画像ファイル名) norepeat top center #ebebeb; css3で作る背景画像の三角形 まとめ的なやつです。 背景に画像を使った三角形っていうのは、こんな感じ。 (テクスチャのかかった画像を背景に敷いています。 ) ここは出来るだけcssで。 borderを使って作ります。 Copied!




Cssのborderを使って三角形を描画 Designmemo デザインメモ 初心者向けwebデザインtips




Css3 实现花式背景图案 张歆琳




Cssのみで三角形 矢印やリボンを表現する最新の方法 レスポンシブにも対応 Webクリエイターの部屋




Cool Backgrounds 免費背景線上產生器 快速建立三角抽象 多線條 漸變與渲染的豐富背景 Techmoon 科技月球




Cssだけで三角形を作ろう その2 吹き出しやリボンをデザインする 株式会社グランフェアズ




Css 境目のところが下向きの三角形みたいになっているwebページを作ってみた コトダマウェブ



M3s5rrj5lgenim




Html Css写三角形 百度经验




如何用css画三角形 Segmentfault 思否




三角形css 文字用div Css實現三角形 三角形內有字 Csdn論壇 Duph



Flexを使用した幅100 の逆三角形 Buratto Blog




Svgを活用して図形を描いてみよう 新米web担のためのホームページの作り方 第回 コアースのブログ



Css3で作る背景画像の三角形 Qiita




Css 背景 Background を2色にする 125naroom デザインするところ 会社 です




Css如何画三角形 Html中文网




Css选中三角形样式 Segmentfault 思否



重叠三角形背景 图片欣赏中心 急不急图文 Jpjww Com




Css 使える背景パターン 実装サンプル25選 コピペで簡単です 125naroom デザインするところ 会社 です




发现一个宝藏背景素材网站 五种风格 颜值超在线 优设网 Uisdc



Css小课堂 页面背景动态效果教程 程序代码 织梦361



Css 一分钟学会实现三角图标 哔哩哔哩 Bilibili




Css中如何去掉select边框和小三角 百度经验




Css实现三角形 简书




Css 三角形の作り方 初級編 応用編 Webjo Blog



简约背景背景图片下载 800x800像素jpg格式 编号196fp9j51 图精灵




Cssで三角形のいろいろな実装例 Stocker Jp Diary




Cssの疑似要素before Afterを使って三角形等の装飾する 東田ダダーン




背景色fresh Gimfm




Cssだけで三角形の装飾を作ってコンテンツの境界を区切る方法 コピペで簡単実装 Spiqa Note




像素渐变背景canvas动画 源码 素材免费下载 绘艺素材网




发现一个宝藏背景素材网站 五种风格 颜值超在线 知乎




Css 背景を斜めにカット レスポンシブ Cocotiie ココッティ



如何用css创建扁平化面包屑链接 企业博客 高品质的网站设计公司 上海网站建设 上海网页设计 帅东科技




前端样式小技巧 W001 多选项的倒三角样式使用案例介绍 铲屎官阿盘 博客园




Cool Backgrounds 免費背景線上產生器 快速建立三角抽象 多線條 漸變與渲染的豐富背景 Techmoon 科技月球




Css3で作る背景画像の三角形 Qiita




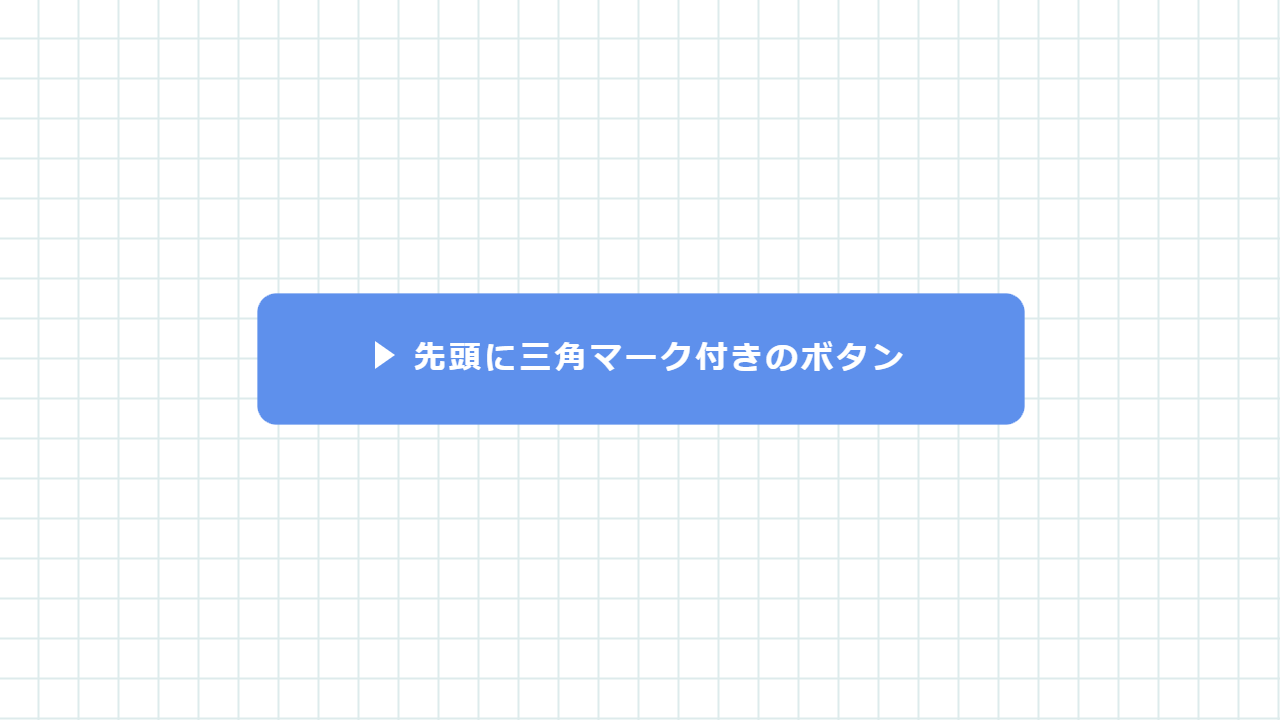
先頭に三角マーク付き マウスを乗せると背景色がふわっと変わるボタン 角丸 横幅固定 Html Css サンプル Code Idea




Cssで背景を斜めに区切る方法 レスポンシブ可 たねっぱ




三角形css 背景html Css技巧之圓角背景與三角形 前端開發中兩個很 Rjhi




三角线条背景素材图片免费下载 模库网




三角形css 文字用div Css實現三角形 三角形內有字 Csdn論壇 Duph




Html5 Css3 3d三角锥动画可选择多种背景 Html5资源教程




Css 斜めの背景を描く Webtecnote




三角形css 背景html Css技巧之圓角背景與三角形 前端開發中兩個很 Rjhi




Css三角做法 简书



Github Smileyby Csstriangle 纯css实现三角形



缤纷三角马赛克背景矢量素材




第五届css大会主题分享之css创意与视觉表现 张鑫旭 鑫空间 鑫生活



Css实现空心三角箭头 Issue 57 Yoowinsu Blog Github




5 Css影象繪製之 條紋背景 It閱讀




Css高级技巧 精灵图 字体图标 Css三角 用户界面样式 程序员大本营




Css 背景を斜めにカット レスポンシブ Cocotiie ココッティ



分享 Css背景与边框 边框圆角与阴影基础用法 1024toyou Com




三角 张鑫旭 鑫空间 鑫生活



手撸一个在线css三角形生成器 趣谈前端 Csdn博客




Html 背景图片在手机上无法全屏显示 It工具网




Css绘制小三角形效果实现 扩展 Pt Blog Csdn博客



背景设为样式5 万图壁纸网




Css3div使用rgba Rgba和opacity区别 Rgba透明度1




Border Transparent を使った 背景を映し出す三角形を使ったテクニックと応用 9inebb




Cssのみで三角形 矢印やリボンを表現する最新の方法 レスポンシブにも対応 Webクリエイターの部屋




5 Css影象繪製之 條紋背景 It閱讀




Css实现平行四边形布局效果 张鑫旭 鑫空间 鑫生活




Css 水平に配置したセクションを分けるスタイルのさまざまな素敵なテクニック コリス




Css3で画面ピッタリな三角形を表示する Totorajの開発日記




Cssで背景を斜めに区切る方法 レスポンシブ可 たねっぱ




用css制作小三角提示符号 Wenber 博客园



7vxuc8untcyhlm




抽象多彩三角图案背景矢量素材 Eps Dowebok




Cssだけで三角形を作る方法と その原理を解説してみた 使い所も紹介 でざなり



Css 揭秘 4 折角效果 Liveipool




Css 背景を斜めにカット レスポンシブ Cocotiie ココッティ




Get Css 三角与单行溢出文字的省略号显示 华为云



Js背景动画特效 Css3背景动画




Css 斜めの背景を描く Webtecnote




Cssで三角形のいろいろな実装例 Stocker Jp Diary



0 件のコメント:
コメントを投稿